

- POWERSHELL SCRIPT DEBUGGER HOW TO
- POWERSHELL SCRIPT DEBUGGER INSTALL
- POWERSHELL SCRIPT DEBUGGER CODE
- POWERSHELL SCRIPT DEBUGGER WINDOWS
The first time you try to run your code, VS Code will prompt you to add a configuration.

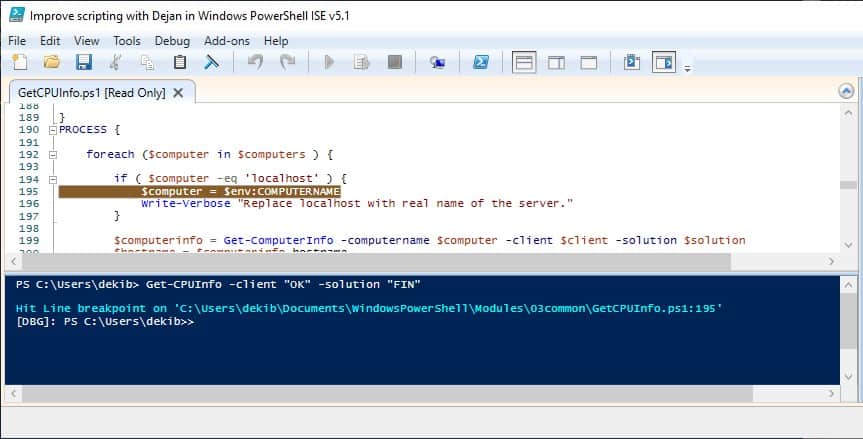
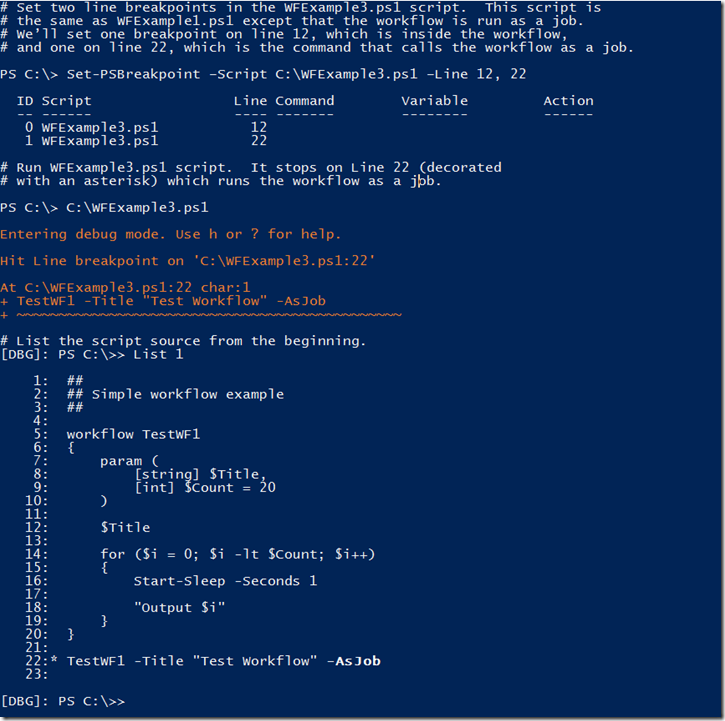
This means that VS Code offers an immediate feedback loop to help you write more robust and better quality the code, in effect speeding up development time and avoiding the painful: run -> debug -> stop -> fix -> run cycleįor me, the biggest benefit of using VS Code with PowerShell is the ability to run and debug my code straight from the Debugging tab. You can find more information about these ( " target="_blank)Ĭode errors or formatting issues are highlighted straight away with information on what to do to fix those issues.
POWERSHELL SCRIPT DEBUGGER WINDOWS
The VS Code Command windows changed to use the "Integrated PowerShell" option, there's a notification that you're now using the latest PoSH extension with info about the release notes and, finally, you can see the new file created on the left hand side File's tab. You should notice a few changes inside the editor. With our editor settings in place (I use mainly the default one) you can go ahead and create some awesome scripts. Some of the settings you may want to consider in order to improve your PowerShell Editor experience are: "": true Now you can go ahead and start working with PowerShell or you could take a minute to configure the editor settings. After reloading you can verify that the extension is correctly installed by checking the Extension's tab again. Once installed, you'll be prompted to reload VS Code for the extension to take effect.
POWERSHELL SCRIPT DEBUGGER INSTALL
To add the PowerShell extension, you need to go to the Extension's tab in VS Code and search for PowerShell, then select Install or Update (I've already have the extension installed hence the prompt for an update. And because both the editor and the extension are cross platform we can now achieve some amazing things even outside the Windows ecosystem. v1.0 is the first major release out of preview and I'm really excited because it has really transformed the way I work with PowerShell. This new player is ( " target="_blank) with its new ( " blank="_target) extension. If you ever got the chance to do any PowerShell work, you got to choose between this:īut now we have a new player that promises to change the way we work with PowerShell, making it a first class citizen, like node.js or c#. However, despite the wide adoption and heavy use, PowerShell development has always been an "experience" limited to either the console or the PowerShell ISE.
POWERSHELL SCRIPT DEBUGGER HOW TO
Some may say that this leaves it open to abuse, but I still like the fact that we get a choice on how to write, deploy and consume scripts. In addition, if you find the built-in cmd-lets inadequate, you can always extend them and create your own re-usable, deployable modules turning PowerShell into a powerhouse. NET Framework APIs and work directly with them embedding C# code inside your scripts. Because PowerShell was built with code execution and extensibility in mind, you can easily import any. You can use PowerShell to do pretty much anything, from managing Windows OS features, to configuring SharePoint and SQL to executing maintenance tasks and even run code (.NET). With the release of the latest PowerShell as a cross-platform tool, this experience has been extended to Linux and MacOS as well.

PowerShell is an amazing tool used heavily to manage a plethora of Windows and Microsoft services. Posted in PowerShell, Visual Studio, VS Code A new Powershell experience with Visual Studio Code


 0 kommentar(er)
0 kommentar(er)
